| Check Page Rank of any web site pages instantly: |
Google PR Checker Widget to blogger
BestSellers
0
comments
Labels:
seotools
List of 265 Seo Tools
BestSellers
List of 265 Seo Tools
Multi-Purpose
Google Analytics
Ranking: (95 Ratings. Avg: 4.37 out of 5)
Price: Free
Features:
Audience checker: demographics, interests, GEO, behavior.
All traffic checkers: search, Google Ads, social media, direct, referral.
Behavior checker: site content, site speed, site search, events, etc.
Official website: https://analytics.google.com/
Chrome extension: https://chrome.google.com/webstore/detail/page-analytics-by-google/fnbdnhhicmebfgdgglcdacdapkcihcoh
Labels:
seotools
FREE Meta Tag Tool Generator
BestSellers
Free SEO Meta tags are HTML tag content that provide metadata about your website such as description. Meta tags are used by search engines to help index and to provide relevant content in their Google search results worldwide.
|
|
| Distribution: | |
|---|---|
| Robots: |
 |
| Meta Tag Tool Generator |
Labels:
Meta Tag Tool Generator,
seotools
How To Add Auto ‘Read More’ Feature in blogger
BestSellers
2. Click on "Expand Widget Templates"
3. Scroll down to where you see this:
4. Now replace above code with below code.
<div expr:id='"summary" + data:post.id'/> <script type='text/javascript'> var blogID = "5375156378107831274"; function retriveSummaryPost<data:post.id/>(json){document.getElementById("summary<data:post.id/>").innerHTML = json.entry.summary.$t + "..."}
function createSummaryPost<data:post.id/>(POSTID){ var script =
document.createElement("script"); script.src = "http://www.blogger.com/feeds/"+blogID+"/posts/summary/"+POSTID+"?alt=json-in-script&callback=retriveSummaryPost<data:post.id/>"; script.type = "text/javascript"; document.getElementsByTagName('head')[0].appendChild(script); } </script> <script type='text/javascript'> createSummaryPost<data:post.id/>("<data:post.id/>"); </script> <span class='rmlink' style='float:right'><a expr:href='data:post.url'>-->d?c ti?p...</a></span> </b:if> <b:if cond='data:blog.pageType == "item"'> <div id='post_body'><data:post.body/></div> </b:if> |
NOTE : You Must Replace 5375156378107831274 with your real blog ID.
5. Now save your template and you are done.
How To Add New Blogger Tag /Label Cloud Widget
BestSellers
How To Add New Blogger Tag /Label Cloud Widget
1. Log in to your dashboard--> layout- -> Edit HTML
2. Scroll down to where you see this:
]]></b:skin>
3. Now copy below code and paste it before ]]></b:skin> tag.
/* Label Cloud Styles
----------------------------------------------- */
#labelCloud {text-align:center;font-family:arial,sans-serif;}
#labelCloud .label-cloud li{display:inline;background-image:none !important;padding:0 5px;margin:0;vertical-align:baseline !important;border:0 !important;}
#labelCloud ul{list-style-type:none;margin:0 auto;padding:0;}
#labelCloud a img{border:0;display:inline;margin:0 0 0 3px;padding:0}
#labelCloud a{text-decoration:none}
#labelCloud a:hover{text-decoration:underline}
#labelCloud li a{}
#labelCloud .label-cloud {}
#labelCloud .label-count {padding-left:0.2em;font-size:9px;color:#000}
#labelCloud .label-cloud li:before{content:"" !important}
4. Now copy below code and paste it between ]]></b:skin> and </head> tags.
<script type='text/javascript'>
// Label Cloud User Variables
var cloudMin = 1;
var maxFontSize = 20;
var maxColor = [0,0,255];
var minFontSize = 10;
var minColor = [0,0,0];
var lcShowCount = false;
</script>
5. Now again Scroll down to where you see this:
<b:widget id='Label1' locked='false' title='Labels' type='Label'/>
Note : Your label widget ID(Label1) can be different. In my case label widget ID is 1.
Example:-If your label widget ID is x , above code is;
<b:widget id='Labelx' locked='false' title='Label Cloud' type='Label'>
Now replace <b:widget id='Label1' locked='false' title='Label Cloud' type='Label'> with below code.
<b:widget id='Label1' locked='false' title='Label Cloud' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='labelCloud'/>
<script type='text/javascript'>
// Don't change anything past this point -----------------
// Cloud function s() ripped from del.icio.us
function s(a,b,i,x){
if(a>b){
var m=(a-b)/Math.log(x),v=a-Math.floor(Math.log(i)*m)
}
else{
var m=(b-a)/Math.log(x),v=Math.floor(Math.log(i)*m+a)
}
return v
}
var c=[];
var labelCount = new Array();
var ts = new Object;
<b:loop values='data:labels' var='label'>
var theName = "<data:label.name/>";
ts[theName] = <data:label.count/>;
</b:loop>
for (t in ts){
if (!labelCount[ts[t]]){
labelCount[ts[t]] = new Array(ts[t])
}
}
var ta=cloudMin-1;
tz = labelCount.length - cloudMin;
lc2 = document.getElementById('labelCloud');
ul = document.createElement('ul');
ul.className = 'label-cloud';
for(var t in ts){
if(ts[t] < cloudMin){
continue;
}
for (var i=0;3 > i;i++) {
c[i]=s(minColor[i],maxColor[i],ts[t]-ta,tz)
}
var fs = s(minFontSize,maxFontSize,ts[t]-ta,tz);
li = document.createElement('li');
li.style.fontSize = fs+'px';
li.style.lineHeight = '1';
a = document.createElement('a');
a.title = ts[t]+' Posts in '+t;
a.style.color = 'rgb('+c[0]+','+c[1]+','+c[2]+')';
a.href = '/search/label/'+encodeURIComponent(t);
if (lcShowCount){
span = document.createElement('span');
span.innerHTML = '('+ts[t]+') ';
span.className = 'label-count';
a.appendChild(document.createTextNode(t));
li.appendChild(a);
li.appendChild(span);
}
else {
a.appendChild(document.createTextNode(t));
li.appendChild(a);
}
ul.appendChild(li);
abnk = document.createTextNode(' ');
ul.appendChild(abnk);
}
lc2.appendChild(ul);
</script>
<noscript>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
</noscript>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
It will look like this :

Add Scrolling Images to blogger
BestSellers
How To Add Scrolling Images to blogger
1.Login to your dashboard--> layout- ->Page Elements
2.Click on 'Add a Gadget' on the sidebar.
3.Select 'HTML/Javascript' and add the code given below and click save.
<img src="YOUR-IMAGE1-LINK"/>
<img src="YOUR-IMAGE2-LINK"/> <img src="YOUR-IMAGE3-LINK"/>
</marquee>
|
Note : Remember to replace YOUR-IMAGE1-LINK ,YOUR-IMAGE2-LINK,YOUR-IMAGE3-LINK with your images links.
Look at the example below.
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPHbXCy8-_BkTfhJYsArh-SrUXP3s49KEDKe5lMT_YCR3mQPO3yevbixT8jladjxUBBtKleoAzAhsQ2KyvzMTTo0SxfR5x3_k0HpmOkq5Ivc36ozCIrqVd9NS0kbDvwRKW91GyxTySN9I/s400/KAGAYA0311.jpg" />
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgh5qSYNL7TQ6oKueNCDNroiO3-HwChJrQWytlQKNret3u3zuIrykYPnPPDH-xFOf7u9Ir58tQSzph9IgpEXmS1JOrL-nX1Tp5Ssa6iL0s986s7aP-m4X_i2zxLH6cA5CU_i7Ufa8j8bjQ/s400/KAGAYA0433.jpg" />
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjW-IPUkjl9UQZqS_9RnAK0d-KJNrw-Xc9LI-0_N2SzJx6FenzwmLYIsjmFPb_us5qPfDOPQ8OeOa2lMb-NGRLn3w-5UxiI5mz6lOlfFRAgcAH6DnliQt2r6tTAbZFPNMKX2teV08kt6p8/s400/KAGAYA0324.jpg" />
</marquee>
|
It look like this.



You can add more images as your choice.
Labels:
blogger tricks,
html
How To Add Two Columns below your blogger post
BestSellers
1. Log in to your dashboard--> layout- -> Edit HTML
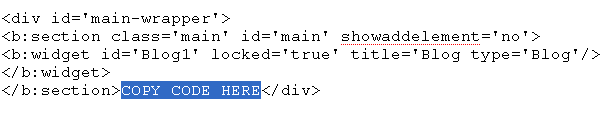
2. Scroll down to where you see like this code.
<b:section class='main' id='main' showaddelement='no'> <b:widget id='Blog1' locked='true' title='Blog type='Blog'/> </b:widget> </b:section></div> |
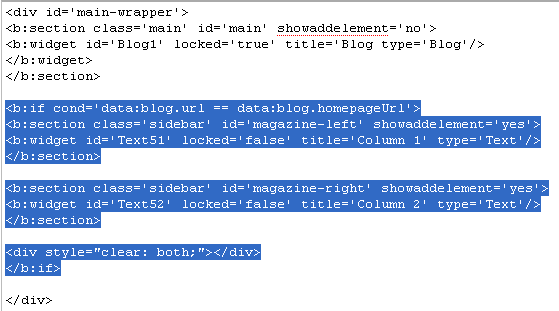
3. Now add below code between </b:section> and </div> .
<b:section class='sidebar' id='magazine-left' showaddelement='yes'> <b:widget id='Text51' locked='false' title='Column 1' type='Text'/> </b:section>
<b:section class='sidebar' id='magazine-right' showaddelement='yes'>
<b:widget id='Text52' locked='false' title='Column 2' type='Text'/> </b:section>
<div style="clear: both;"></div>
|
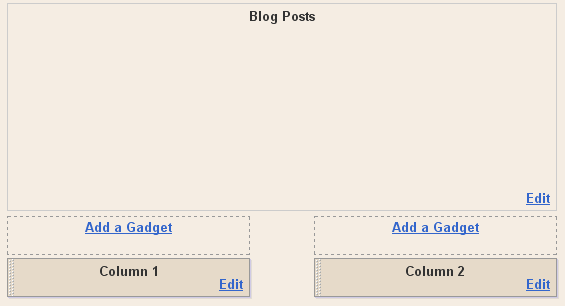
Look at the picture below.

Now it will look like this.

4.Now Find below code.
5.Add below code before ]]></b:skin> tag.
width: 45%; float: left; } #magazine-right { width: 45%; float: right; } |
6.Now save your template and you are done.It look like this.

Add Two Columns to blogger Sidebar
BestSellers
How To Add Two Columns to blogger Sidebar
1. Log in to your dashboard--> layout- -> Edit HTML
2. Scroll down to where you see like this code.
<b:section class='sidebar' id='sidebar' preferred='yes'> <b:widget id='Feed2' locked='false' title='Recent Posts' type='Feed'/> <b:widget id='Label99' locked='false' title='Labels' type='Label'/> </b:section> </div> |
3. Now add below code between </b:section> and </div> .
<b:section class='sidebar' id='magazine-left4' showaddelement='yes'> <b:widget id='Text514' locked='false' title='Column 1' type='Text'/> </b:section>
<b:section class='sidebar' id='magazine-right4' showaddelement='yes'>
<b:widget id='Text524' locked='false' title='Column 2' type='Text'/> </b:section>
<div style="clear: both;"></div>
|
Look at the picture below.

4. Now Find below code.
5. Add below code before ]]></b:skin> tag.
width: 49%; float: left; } #magazine-right4 { width: 49%; float: right; } |
Note : You can change values of width,as your choice.
6. Now save your template and you are done.It look like this.

Add Yahoo! Buzz Button to blogger
BestSellers
 |
| Add Yahoo! Buzz Button to blogger |
How To Add Yahoo! Buzz Button to blogger
1. Log in to your dashboard--> layout- -> Edit HTML
2. Click on "Expand Widget Templates"
3. Scroll down to where you see this.
4. Now add below code right after above line.
5.Now save your template and you are done.It look like this.

Labels:
YahooBuzzButton
How To Add Google Translate Widget to blogger-2
BestSellers
1.Login to your dashboard--> layout- ->Page Elements
2.Click on 'Add a Gadget' on the sidebar.
3.Select 'HTML/Javascript' and add the code given below and click save.
.google_translate img {
filter:alpha(opacity=100); -moz-opacity: 1.0; opacity: 1.0; border:0; } .google_translate:hover img { filter:alpha(opacity=30); -moz-opacity: 0.30; opacity: 0.30; border:0; } .google_translatextra:hover img { filter:alpha(opacity=0.30); -moz-opacity: 0.30; opacity: 0.30; border:0; } </style>
<div>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHco8fODoDadNoczzr_AEhmLyAk5_TPNqJgxhU-vPkKYBn1dZRub07texTXgNMxEvDfjQ0C1kk3ejZaohObPXiP8YxEoqoMoeKGsXBIhPoZ56QdNpKkDsxeqvDBg6mTm90mfo1o4cgu0E/?imgmax=800" style="cursor: pointer;margin-right:13px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfr5uc9nFgw8jnUmz7n3hwZluxaqCsf4FBkELFxNljO9wUl6Jofbw8AM-p1e6aBLN5DFdXFfBSuCDgmt5kFAf59vIqSaa35M1q3yOZutZdbztQXDbxSlIm-GqSwSEZPbQGx0W0dDwrgQk/?imgmax=800" style="cursor: pointer;margin-right:13px" width="24"/></a> <a class="google_translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhW3I3fQLZcL3LZwxjwdF78l88mCUeYdn0YyhyM1O-y-_TGYtGuRGgw101aZPICK1FezrInAXkvLtrmIOISpF1IGKdcN3_zvy6C3XyBmJsRkTBJZayBhyphenhyphenduKVshQPGeAh59n3zbqx9NETG/?imgmax=800" style="cursor: pointer;margin-right:13px" width="24"/></a> <a class="google_translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgO1LVz5zHNAcBiGxBNCMSK6vubdiT6xqXl7uf7Axy4ZtBnMBgXFiLXicqYSKcEBvEzld6f_cLqphHCpvXnSQHDbMer6-2hJYJTWc_D7sAO_QKdy8wdaJv0gCX7qYCnsNaSyicFh0xjS28E/?imgmax=800" style="cursor: pointer;margin-right:13px" width="24"/></a> <a class="google_translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfPec3Ns6HRkPZfrs83aN5mFOuUu_Ee06cVdvt50QbiTF9FBtZXRXrlhOvLERb5dCtwkgrfxEPMLvUCBg_cRHHxBOnucm0oh7LXPVB0mCIg78t_P2bTxiLExoL7X5uzwAnDXgYTTmPq0A/?imgmax=800" style="cursor: pointer;margin-right:13px" width="24"/></a> <a class="google_translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJn0fOZaft-yWqvVAayR3uLfTaxnUTGuCxAnnSRvISDqRjbpqY56TzuAZnVj8MVp1RJyToY9H7i0JrpTexm8oUNe7aUEJzaTXxk6sDC1a1aeuep_IW7jPyKJYrjQPdbEEDd0IQ1TYjTPg/?imgmax=800" style="cursor: pointer;margin-right:13px" width="24"/></a> <br/><br/> <a class="google_translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKTCiLngFdPV2d5wTOAmw3rGcnH42suFK-lhNDCDoV-6eSda3T7vPyI8r4GVYBdl-afqHoRt1Qz5VTeFIn4e0F4rD1fiYbSIL7mNNTNH5KN_RrASU5OfMp0TQmDcSVB7k0vQNZLZawn-Q/?imgmax=800" style="cursor: pointer;margin-right:13px" width="24"/></a> <a class="google_translate" href="#" target="_blank" rel="nofollow" title="Portuguese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cpt&hl=en'); return false;"><img alt="Portuguese" border="0" align="absbottom" title="Portuguese" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxYy12f6OCdB7tVh_wr3hKv0JM_ADjs79WJRY5ec8Fd2tskK_jPsMNwFRRVX9Og2oM3OMoVpifQwHtxD3UPZGkzgGDJgC6UGuqGVoAwRtMvNsBbFXaW7Rq2tsm9aBTRRbgBGRhvBttnu4/?imgmax=800" style="cursor: pointer;margin-right:13px" width="24"/></a> <a class="google_translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqcPssxI5tMsQkI7JZN1-8bKckgJx6qm6oXitEGKzNa5m23ruQOvvEwuDDnhUgEU1lZmIJ-CqoYhltB45kLMFGOiSnoL89nf9FxuyD2YPj23mmw3VydfPjSHOlU9yxTXovpy5vfQih-SqP/?imgmax=800" style="cursor: pointer;margin-right:13px" width="24"/></a> <a class="google_translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEittq-UZBSC9DEHIkmokvevcEOehizXxBnnfBK2U7fGu5aY3FJNQy5QYL8B2i1_j9kb8VVPN3AUd5fTPDIjFQx0pWn5h7pMZsTvfM7Y_nfa5UrEkeY8rizeTyeqBZ2LzmyrWETEeUw8yMk/?imgmax=800" style="cursor: pointer;margin-right:13px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhErkcvJ3lUgHwDrqo-q3l_VAYruxC1ExfIbFsQcR9MXVIf3G7FJiIPVU43Hz_0-FUExpXkhdgMtEgenlj0i-m4eL8cHaKUF1AO5y6iT7d7sq6tl84NR1r60NzRoB6vj7deEsyzsdaZoDU/?imgmax=800" style="cursor: pointer;margin-right:13px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Czh-CN&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgneZ5lpOp9yMNQ34LF3IjsUeS75yWz0BdecAbX5lNPHmaAT-aBkJxAxiLuhFaBt_oi-oUvdsj_yfXi9JLhhJRLDuSmJWg1gE6lO9QGsHpDGz_he0D6qvK1IWwBY_JZkQU5pSThbhaIkwI/?imgmax=800" style="cursor: pointer;margin-right:13px" width="24"/></a>
</div><div style="font-size:10px;margin:10px 0px 3px 0px">
by : <a href="http://www.blogspottutorial.com">BTF</a>
</div> |
Now you are done.Look at the picture below.

Credit: I found this tip in www.blogspottutorial.com and bloggertipandtrick.net
Labels:
Google Translate
Subscribe to:
Comments (Atom)
Recent Posts
Popular Posts
-
How To Add WhatsApp Share Button In Blogger Website If you want to put WhatsApp Share Button in your blogger site then you ca...
-
Espire Stylish Blogger Template Espire stylish blogger template is a multipurpose...
-
How to let search engines find your blog ? You can make it easier for people to find your blog on search engines like Google an...
This website is related to how to grow rich quick mining crypto currencies at home, insurance income, passive income, mutual funds, share market wealth generation tips, tricks and techniques,managing funds, raise funds, fundraisers, money growth income generation ideas, methods, pension income, side business, part time income, ppf income, fixed deposit income and other money making ideas.
Tags
Blog Archive
Yahoo Backlinks Checker
Google Backlinks Checker
MSN Backlinks Checker
Google Index Pages Checker
Yahoo Index Pages Checker
Alexa Rankings Checker
Google PR Checker Widget to blogger
| Check Page Rank of any web site pages instantly: |
Recent Posts
Created with by Seotoolsjunction | Distributed By Seotoolsjunction